Web Push Notifications using API Gateway of Hypi
How to send web push notification using Hypi’s API gateway? Check out the solution in this tutorial!
written by:
Courtney Robinson
Hypi’s API gateway acts as middleware and simply integrates the App with other services.
In this article, we will configure Hypi’s API gateway to send Web Push notifications to the browsers.
API gateway
API gateway is the core part of the Hypi’ low code platform and is available by default.
@http is the main directive among Hypi’s API gateway. You can add this directive to a Query or Mutation in the App’s schema. It works like any other function. Data can be retrieved or sent using the HTTP service you’ve configured. The parameters of the @http directive are explained here.
Web-Push can alert the user with an important message. The notification displays an icon and a small piece of text. Users can click on this text to open up the website. Notification may have an action button to interact with the user.
Each browser has its own PUSH APIs. These APIs give users the ability to engage with the web experience even when the browser is closed.
Example
Web push notifications require both client-side and server-side management.
In this example, we will not look into the client-side management. Hypi as a backend server will push the notifications to the Chrome browser.
For demonstration, we will use the Web Push Demo website: https://gauntface.github.io/simple-push-demo/
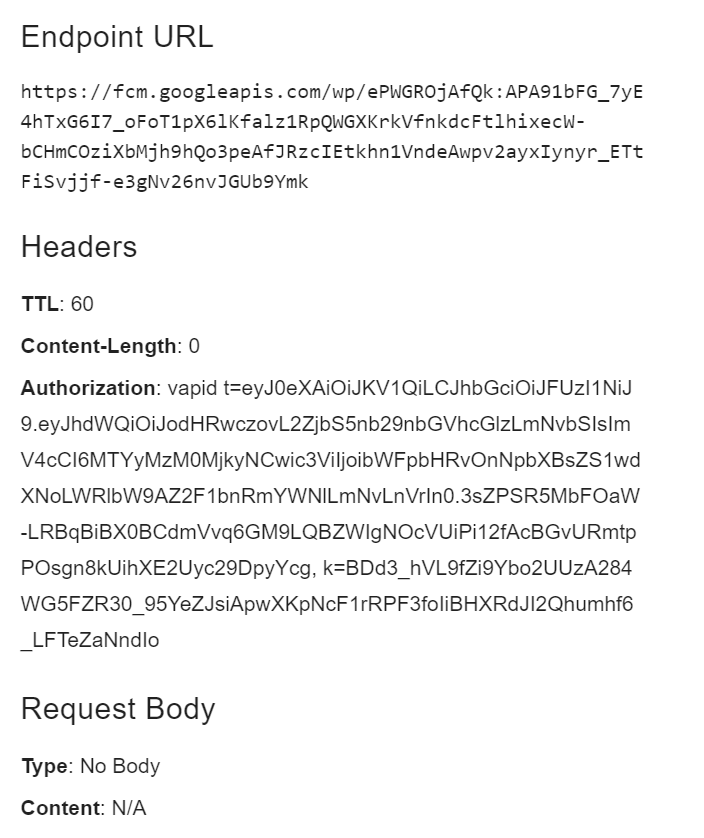
This webpage generates the web push subscription details as follows.

To send a push message to this page, we need to make an HTTP request from Hypi with details given on the Page. Details include endpoint URL to make a request and HTTP headers values. Instead of using the above webpage, you may generate those values by yourself. Check the documentation provided by Google.
note
Please note the values are generated for the chrome browser only. If you open the webpage on a different browser, it will show different web-push settings.
Now, look at the below schema to send the web-push HTTP request from Hypi
type Mutation {
sendNotification: Json
@http(
method: POST,
url: "<endpoint url>",
headers: """{"TTL": "60","Authorization":"${settings['VAPID_TOKEN']}"}"""
inline: {
responseTemplate: """{"success": #if( $!status == 200 || $!status == 201)true#{else}false#end, "code": #if($status)$status#else-1#end}"""
},
)
}
url contains the endpoint URL generated on the demo webpage. Enter the endpint url from the web page in the above schema. We are going to use VAPID_TOKEN environment settings to insert the Authorization vapid token at run time. The vapid token also gets generated on the web page as Authorization value. Copy the Authorization value from the web page to add as VAPID_TOKEN.
Please note this particular HTTP request does not include requestTemplate with data like notification body text. So, the browser will just get the push notification with a default text. The Push Demo web page is unable to display the request body. It is up to the user to generate the encrypted payload text in the request body.
The responseTemplate checks the status of the HTTP response and displays if the HTTP request is successful.
Alright! Let’s send a web-push notification now!
mutation{
sendNotification
}
#Result
{
"data": {
"sendNotification": {
"success": true,
"code": 201
}
}
}
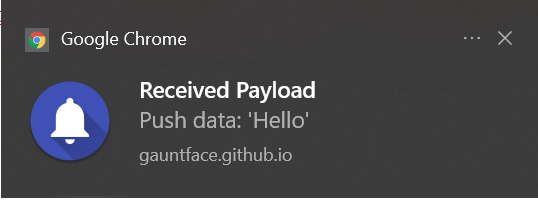
As you can see the HTTP request was successful. We also receive this notification on the browser.

Please note that for this particular demo you need to enable the notifications on the browser. The notification pop-up works just once. Later you may check the push notification on the web console. (Right-click-> Inspect-> Console)
Concluding Note
The nitty-gritty of the implementation of web push notifications like enabling service worker, user subscriptions, creating endpoints and valid Authorization tokens, encrypted payload generation has to be taken care of by the Hypi user. This example simply shows how to use Hypi’s HTTP directive for sending web push notifications to chrome browser.
Hypi successfully proves itself as a robust low code backend adding web-push notifications as a feather in the cap!
In the next tutorial, we will see aggregations APIs provided by Hypi