Fractionally Sized Box

Overview
A fractionally sized box resizes the child widget relative to the dimensions of the screen or the parent widget. For example, keeping the Container width 80% of ( or 0.8 times) the width of the screen.
Use Cases
- Fractionally Sized Box can be used inside a Row or Column to resize the child widgets. In this case, the width and height of the child widget get adjusted relative to the dimensions of the parent widget, i.e. Row or Column.
Properties
-
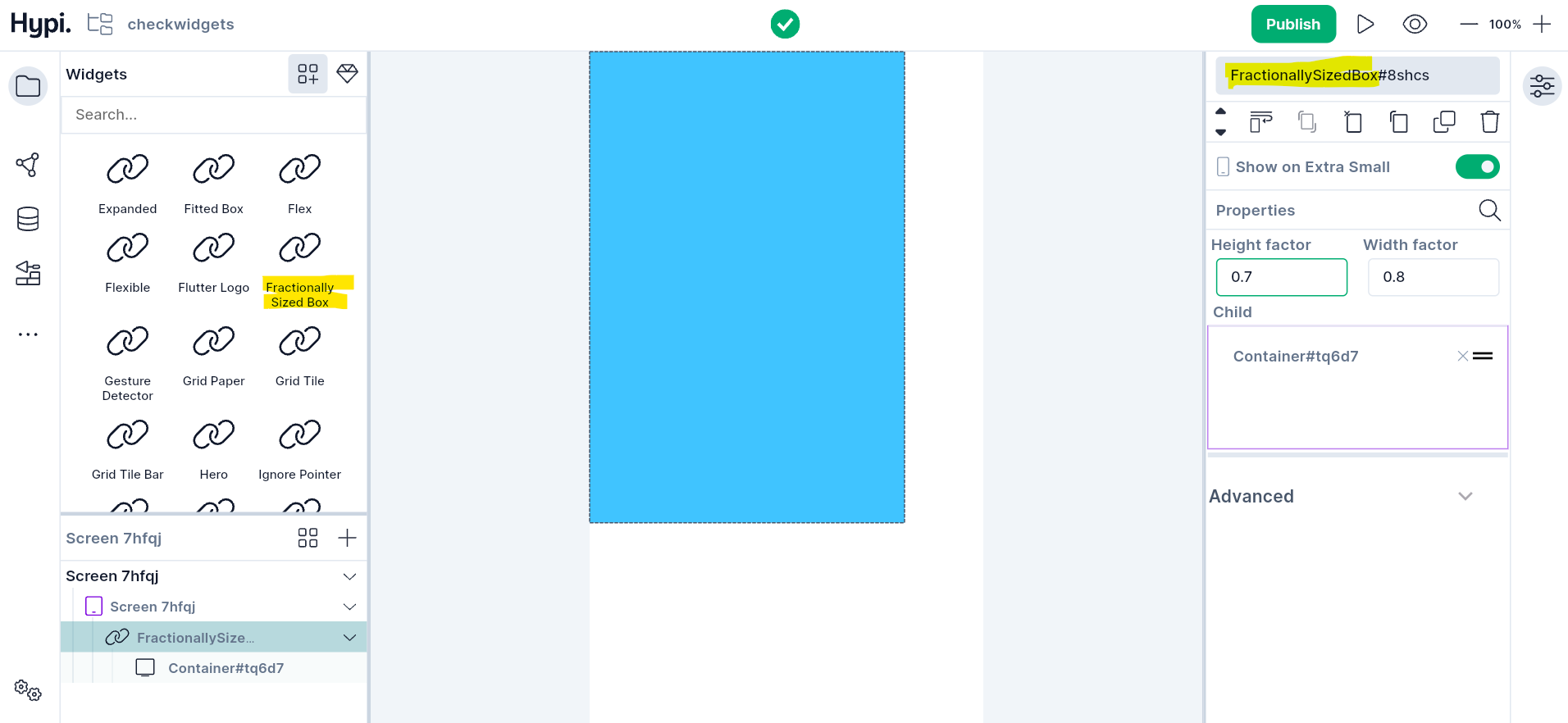
Width Factordecides the width of the child of the Fractionally Sized Box. The maximum width of the parent of the Fractionally sized box multiplied by this factor gives the width of the child. -
Height Factordecides the height of the child of the Fractionally Sized Box. The maximum height of the parent of the Fractionally sized box multiplied by this factor gives the height of the child.
The above settings keep the dimensions of the Container (child widget ) as 80% of the screen width and 70% of the screen height.