Screens
Using Hypi Tink, you can create, test, and deploy apps from a single platform. Hypi Tink supports deploying Apps to multiple devices with various screen sizes.
The first step to creating a user interface is to add a screen. The screen is the interface on which data and images are displayed. You can place widgets, images over it. The user interacts with the screen of the application.
1. How to add Screen?
- Select
Designerfrom the Project dashboard to open the Designer board. Go toScreensnavigation panel on the Left Hand Side and click the+sign to add a screen.
- You can add more than one screen to an application. You can link those screens with Logic or Workflows.
- You can rename the screen from the right-hand side Properties panel.
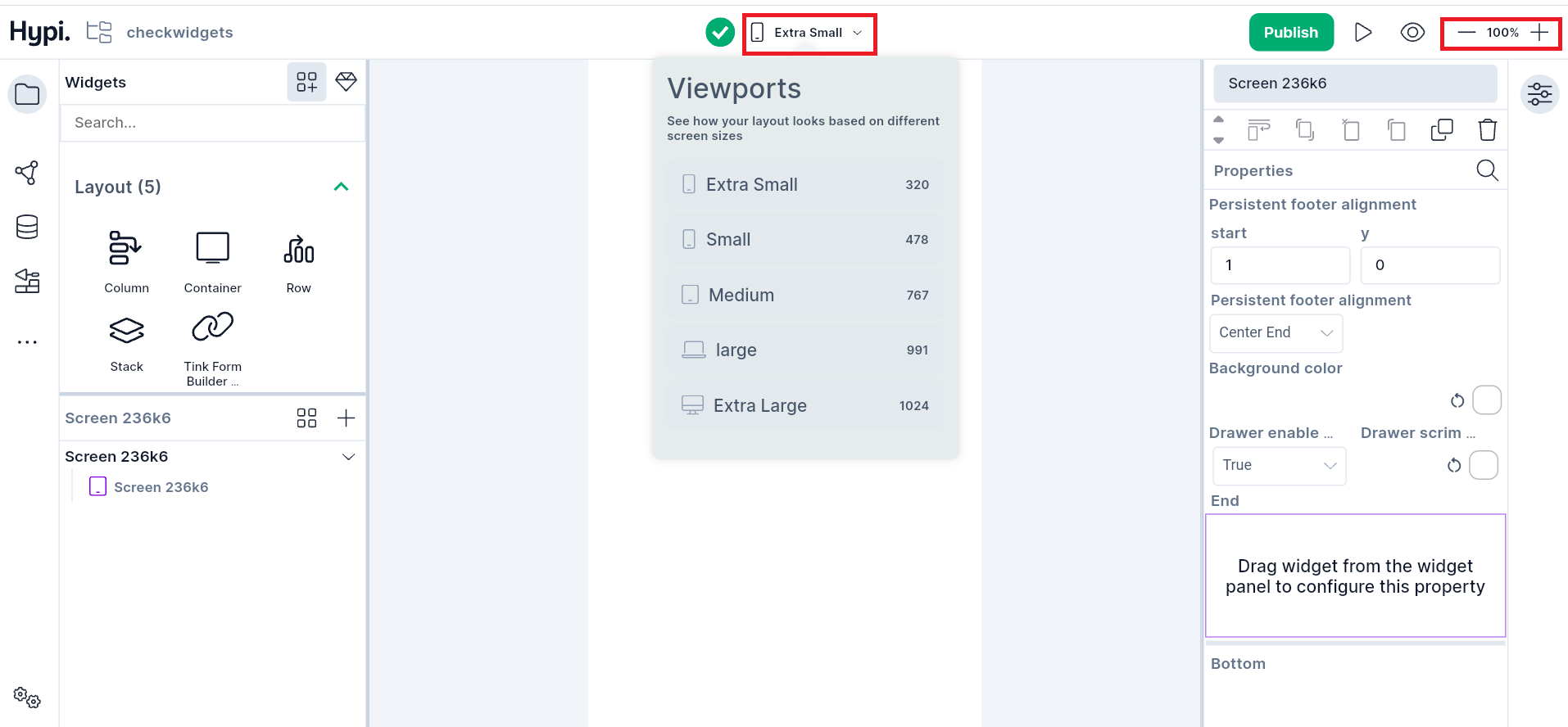
2. How to change Screen Size?
- Change the screen sizes using various screen sizes. You can customize the screen view for various devices.
- Use Zoom options to adjust your screen views.
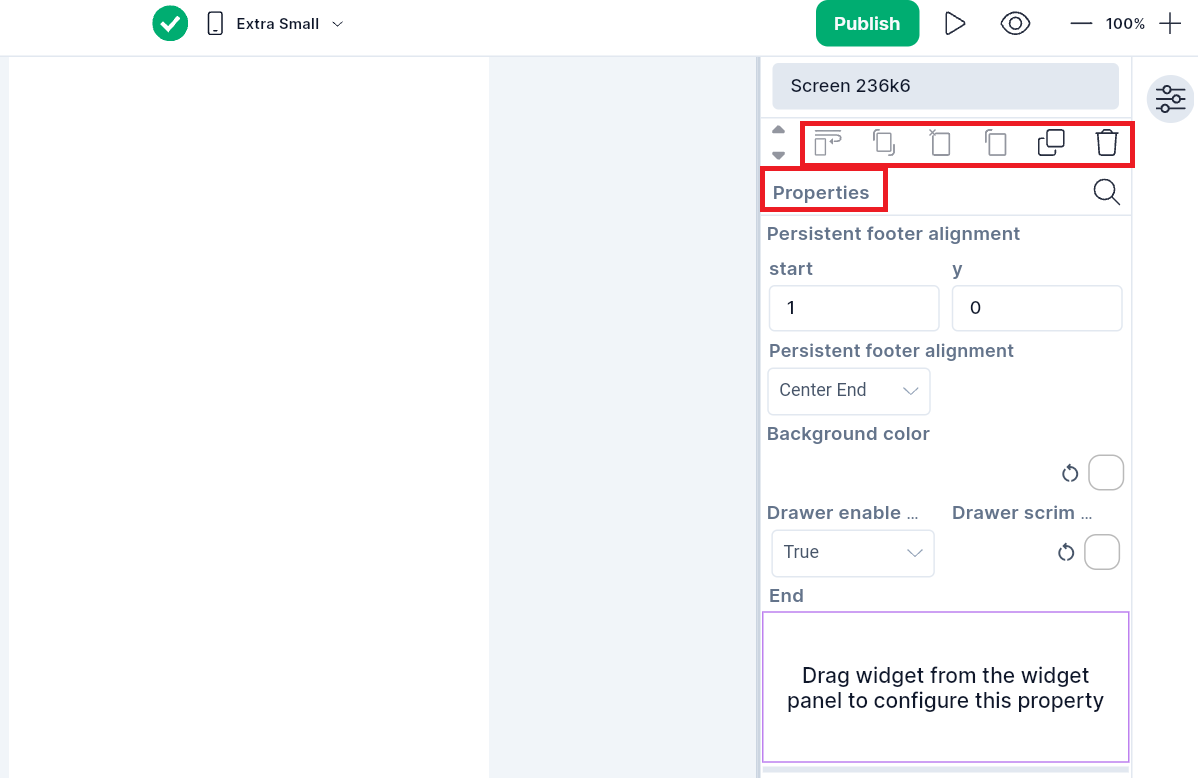
3. How to change Screen Properties?
- From the right-hand side Properties panel, change the screen properties. The Screen has the Scaffold widget format. Check the Scaffold properties here.
- You can Cut, Copy, Paste, Duplicate, or Delete a Screen.